Dynamic Chunk Loading
As the camera moves around, the chunks will load in and out. This also splits the chunk geometry into groups to allow different materials to be used in the chunk. Simple height-based colors are used here.
Movement:
- Click & drag
- WASD
- tilt: EQ
- up/down: RF
Chunking of hexagons
Second iteration of noise & hexagons, this time I have chunking working. And the chunk is rendered as a single mesh, instead of one mesh per polygon. Uses three.js for rendering.
Movement:
- Click & drag
- WASD
- tilt: EQ
- up/down: RF
Noise Demo
This is my first attempt at 2d perlin noise, rendering with three.js.
Movement:
- Click & drag
- WASD
- tilt: EQ
- up/down: RF
Failures, learnings, and final light (Cabinet Light Pt. 6)
This is, I hope, the last entry in the cabinet light saga. While it was fun to tinker with the programming of the first one, a number of issues arose that were annoying to deal with. With the learnings from the first "prototype", I created a second version that was easier to build & should be MUCH safer.
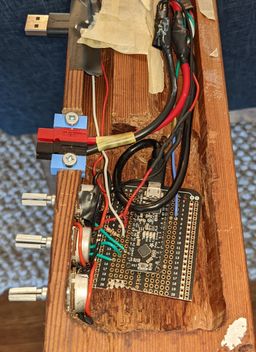
Which one looks safer to you?
Prototype

New Version

So what happened with the prototype?